WebP的優勢
- WebP的最大優勢在於能縮小檔案大小。
- WebP能擺脫GIF動畫影像的限制。
- 使用和發佈時無需支付費用。
- 儲存影像時不用考慮使用哪種格式。
- WebP允許您以與原始視頻相同的播放速度進行保存。
影像檔案大小越小,資料傳輸速度就越快,還可以節省儲存空間。 尤其是,採用支援有損壓縮的WebP格式保存GIF動畫圖像或透明的PNG圖像,檔案大小可以減少到20-30%。


如上圖所示,採用WebP有損壓縮(品質90)保存影像,其檔案大小僅為GIF格式的30%。


上面的範例圖含有透明背景, 因此無法將其儲存為JPG文件,而且如果用GIF格式儲存影像,可能會嚴重降低影像品質。因此,必須儲存為PNG或WebP格式。 此時,若以WebP有損壓縮取代PNG 格式,就可以在幾乎不改變影像品質的同時,將檔案大小減少到15.9%。
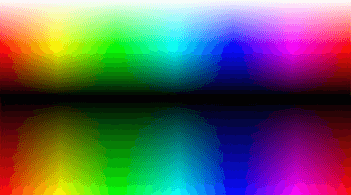
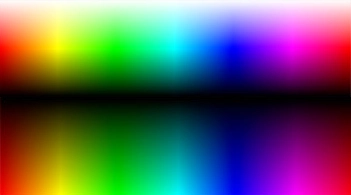
GIF格式僅支援256色,因此在儲存影像時需要經過量化來減少影像中的色彩數量,但此時影像品質會低於原始影像。 如果影像屬於全彩影像,品質下降會更嚴重。 GIF格式僅支援256色,因此在儲存影像時需要經過量化來減少影像中的色彩數量,但此時影像品質會低於原始影像。


在GIF影像可以看到無法正確顯示色譜且出現模糊劣化的現象。 但WebP影像最多支援16,777,216種顏色,因此不會出現這種問題。
谷歌擁有WebP格式的專利,但不收取WebP的特許權使用費,因此任何人都可以免費製作和發布WebP格式的文件。
JPG格式適合用於實體拍攝圖片,PNG格式適合用於由電腦產生的圖形,GIF格式則用於製作動畫影像。 而WebP均支援有損及無損壓縮、動畫和Alpha通道,因此在儲存影像時,不管其特性,都可以儲存為WebP檔案。
Honeycam在將影像儲存為WebP格式時,會自動決定使用有損壓縮還是無損壓縮。
WebP的每一幀的時間精度為1毫秒,這使得它可以保持與原始視頻相同的播放速度。
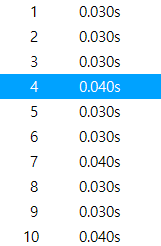
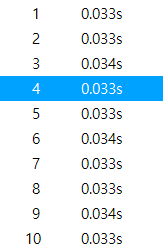
下圖顯示了30FPS視頻分別保存為GIF和WebP時每一幀的時間。


對於 GIF,每幀的時間精度為 10 毫秒(0.01 秒)。由於時間精度不高,在將拍攝的視頻或視頻保存為GIF時,原視頻和播放速度會存在差異。 例如30FPS的視頻,每幀的時長是0.033或0.034秒,但存為GIF時,就變成了0.03或0.04秒,與原視頻只是播放速度上的差異。
 Free Download Honeycam
Free Download Honeycam 



