動畫 WebP 在 iPhone 上播放不流暢!
動畫 WebP 文件可以在 Chrome 瀏覽器和 Android 手機上很好地顯示。但是,有時相同的文件在 iPhone 上播放不流暢。 舊版本 Honeycam(最高 v3.37)製作的 WebP 圖像也有同樣的問題。
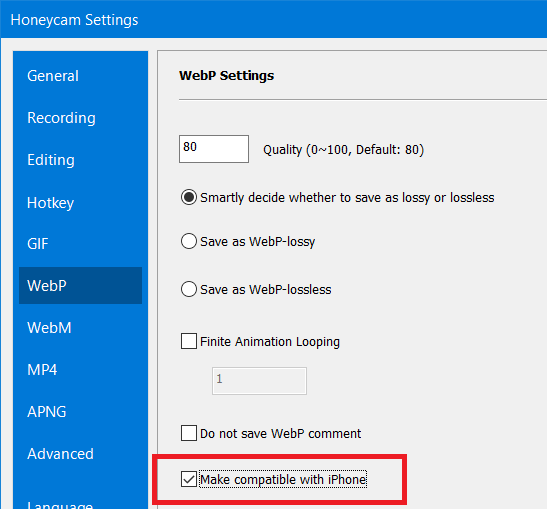
使用最新的 Honeycam,您可以在 iPhone 上毫無問題地製作動畫 WebP 文件。只需在 Honeycam 設置(熱鍵:F5)中的 WebP 設置中選中 [Make compatible with iPhone] 選項即可。 實際上,此選項是默認設置,因此您無需觸摸任何內容。 如果您的 Honeycam 沒有顯示此選項,請將 Honeycam 更新到最新版本。

只要打開【與 iPhone 兼容】選項,照樣保存圖片即可。在 iPhone 上,您將擁有一個沒有任何問題的動畫 WebP。
但是,如果打開此選項,WebP 文件的大小可能會變大。這是因為 iPhone 的 WebP 解碼器在處理一些幀間解碼方法時存在一些問題,稱為幀處理。 自動畫 GIF 以來一直使用幀處理。簡而言之,該方法將圖像分成小塊,並將它們與之前的圖像進行比較。如果該塊與前一個圖像的塊非常相似,則不必保存該塊,只需將其標記為“使用前一個圖像的塊”。
如果圖像僅在某些部分發生變化,則幀處理方法可以節省大量字節。不幸的是,iPhone 的 WebP 解碼器不能正確支持這種方法,因此使用幀處理方法的動畫 WebP 無法正確顯示。

上面兩個動畫 WebP 圖像的文件大小沒有太大差異,因為圖像的所有區域都在不斷變化。
但是,在下面的示例中,文件大小的差異很大,其中圖像僅在小區域內發生變化。

請下載 Honeycam 免費版並立即試用。
 Free Download Honeycam
Free Download Honeycam 



